With CU3OX you can create an attractive image slider with cool 3D slice effects and transitions between slides. You'll be able to divide your images into any number of pieces and rotate them the way you like! CU3OX uses the Tweener engine, which makes it support several tween types for the transitions, such as Cubic, Bounce or Elastic. Use CU3OX to create content slider, image galleries, image & banner rotator for your website.
You don't need to have any professional skills in Flash, HTML, CSS and Javascript. All need files and html code will be generated in CU3OX visual interface for Windows OS. Just open images in CU3OX generator, specify the description and adjust transition properties for each image. Publish the 3D Flash Gallery to a local drive or directly to the Internet via a built-in FTP client and add the HTML embed code on your website or blog.
As a result you'll have .swf (flash) file that requires an XML configuration file in which the paths to the existing images and settings, necessary for handling those, are defined. You can also define the appearance in terms of font-family, font-style, color, etc. in an external CSS file, making customization really easy.
Key Features
| Visual Interface
|
 What's New
What's New
January 12, 2013 - CU3OX v 1.8 released
* Ability to change background color;
* Multiple slideshows on one page;
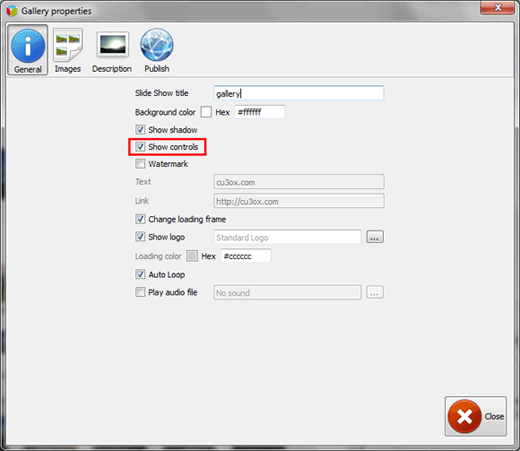
* Option to hide controls:

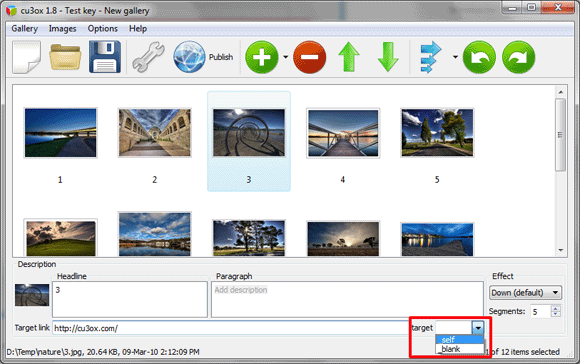
* "Target" parameter for links:

* First slide image fallback for non-flash browsers;
* New languages for program interface: Bosnian, Finnish, Greek, Kazakh, Slovak, Turkish;
* Major and minor bug fixes.
June 25, 2012 - CU3OX v 1.7 released
* Add images from Flickr or Photobucket

* "Auto Loop" option. If unchecked, the slideshow plays only one loop and stops at first slide.
* Major and minor bug fixes.
January 15, 2011 - CU3OX v 1.6 release!
* Now you can set the transition effect for each image separately. (Rotation direction & Segments count)
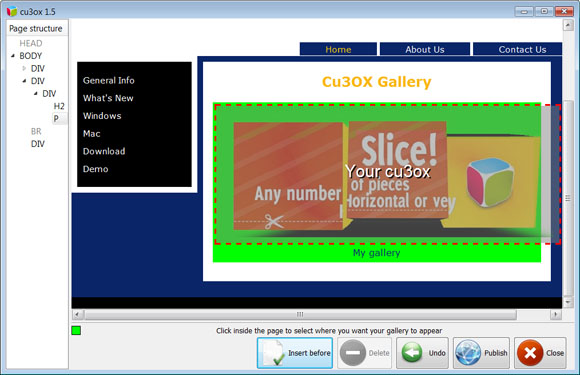
* "Insert to page" wizard. Insert cu3ox slideshow to your page in a few clicks, w/o HTML editing!


November 20, 2010 - CU3OX v 1.5
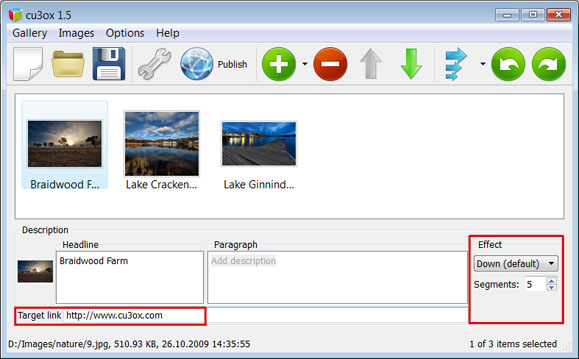
* Every image can have a link (Target link)

* "Start logo" parameter. Add your own logo on loading (jpg,png,gif supported).
* "Audio file" parameter sets a background mp3 file.
* "Auto loop" parameter. If not selected slideshow plays only once and stops at first slide.
* "Audio file" parameter sets a background mp3 file.
* "Auto loop" parameter. If not selected slideshow plays only once and stops at first slide.

July 28, 2010 - CU3OX v 1.1
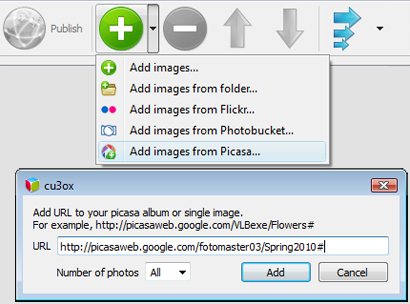
* Picassa support. Add Picassa album or a single photo to your 3D gallery!

* An option to hide loading logo and change loading background color is added.

June 29, 2010 - First release!
 Quick Help
Quick Help
Part 1 - Adding folders with images or images to your image slider
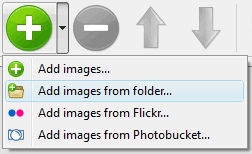
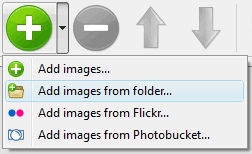
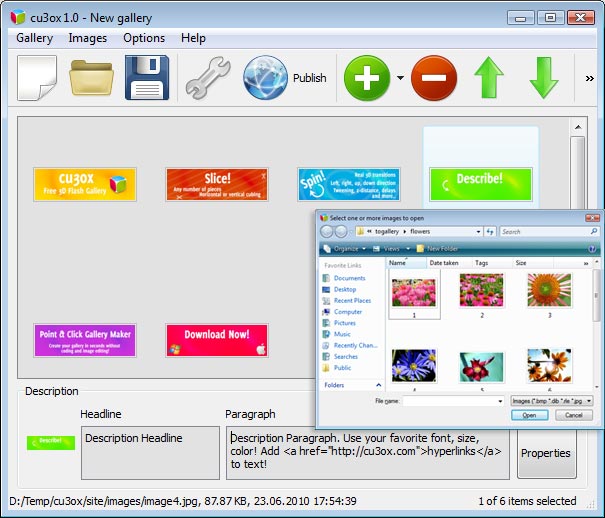
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder..., Add images from Flickr... and Add images from Photobucket... options.

CU3OX Maker will now include these pictures. Or you can drag the images (folder) to the CU3OX 3D Flash Slideshow window. The image is copied to your pictures folder and automatically added to your website gallery.
If you have included the images that you do not wish to be in the slideshow, you can easily remove them. Select all images that you wish to remove from slide show, and select Delete images... from theImages menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.

Part 2 - Adding description
When you select an image you'll be able to add headline and paragraph for the description:

- Headline - When you add images its name will appear in headline automatically.
- Paragraph - You can enter any comment or text about the image in the image slider.
Part 3 - Editing capabilities
In this slide show maker you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Double click the picture to open it in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
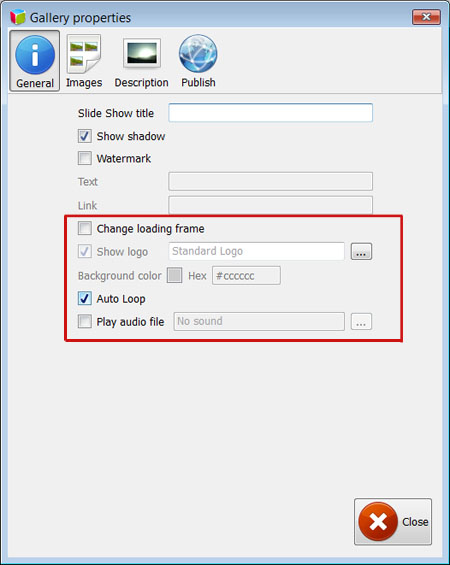
Part 4 - Gallery properties
From the Gallery menu, select Properties or use "Properties" button on the toolbar  .
.
 .
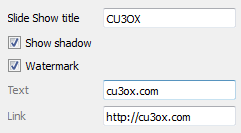
.On the first tab of the Gallery Properties window you can change the name of your slide show and enable/disable the following properties: Shadow, Watermark.

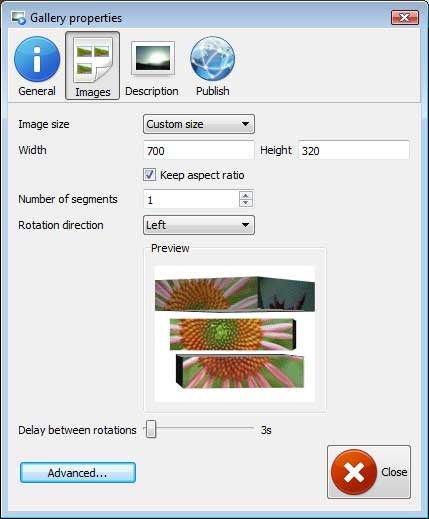
On the second tab of the Gallery Properties window you can select the size of your image slider. Specify Number of segments, Rotation direction and Delay between rotations.

The following rotation directions are available:
Up effect Down effect Left effect Right effect




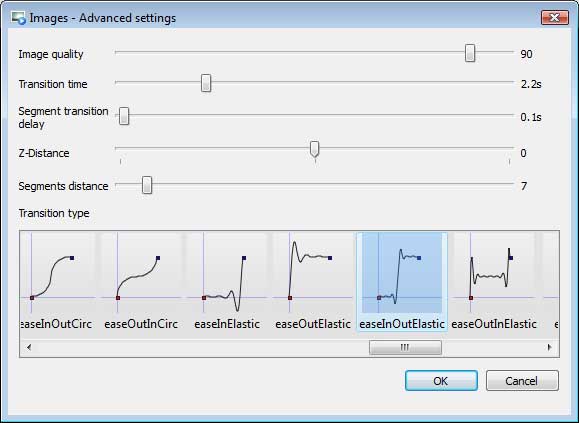
Click Advanced options button to specify the transition effect.

You can specify Image quality, Transition time, Segment transition delay, Z-Distance, Segments distance, Transition type.
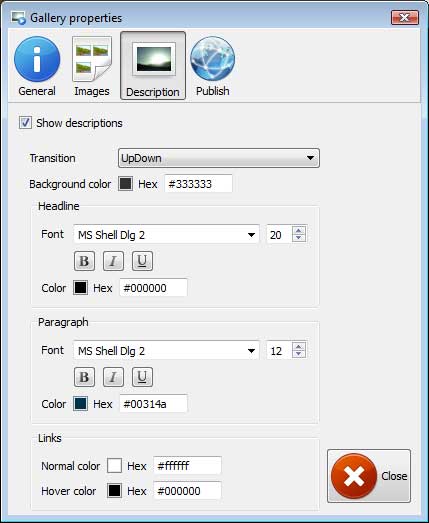
On the third tab of the Gallery Properties window you can specify the look of the descriptions, select the transition effect to show the description (UpDown or Fade), background color and font properties for Headline, Paragraph and links.

Part 5 - Publishing of the CU3OX 3D Flash Gallery
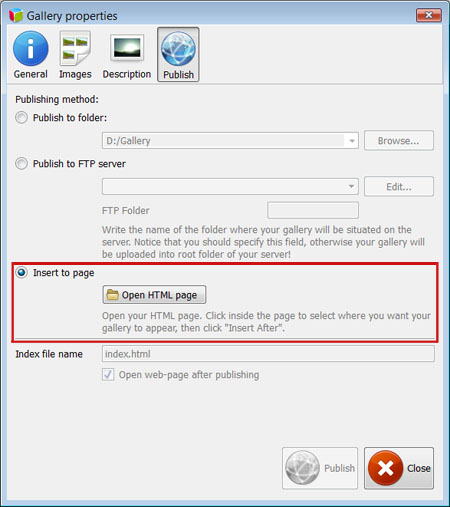
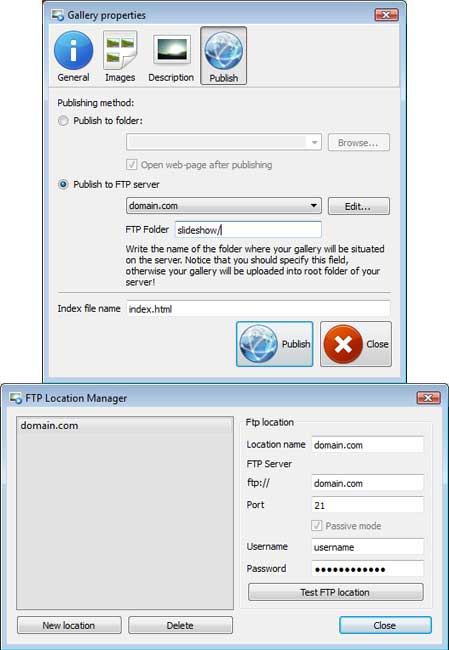
When you are ready to publish your slideshow online or to a local drive for testing you should go to "Gallery/Publish". Select the publishing method: publish to folder or publish to FTP server.

- publish to folder. To select a local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your slideshow to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, CU3OX 3D Flash Slideshow is unable to connect to your site and thus not able to upload your slideshow to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish window.
Notice: Write the name of the folder where your slide show will be placed on the server. Notice that you should specify this field; otherwise your slideshow will be uploaded into the root folder of your server!
Part 6 - Save your slide show as project file
When you exit CU3OX, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your slideshow and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future slideshows. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Part 7 - Add CU3OX 3D Flash Slideshow inside your own page
CU3OX Maker generates a special code. You can paste it in any place on your page where you want to add image slider.
* Export your slide show using CU3OX software in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for CU3OX from the BODY tags and paste it on your page in the place where you want to have a 3d slideshow (inside the BODY tag).
<body>
...
<!-- Start CU3OX.com BODY section -->
.....
<!-- End CU3OX.com BODY section -->
...</body>
* Open the generated index.html file in any text editor.
* Copy all code for CU3OX from the BODY tags and paste it on your page in the place where you want to have a 3d slideshow (inside the BODY tag).
<body>
...
<!-- Start CU3OX.com BODY section -->
.....
<!-- End CU3OX.com BODY section -->
...</body>
* You can easily change the style of your image slider. Find the generated 'cu3oxXML.xml' file and open it in any text editor.
 tháng 12 10, 2014
tháng 12 10, 2014
 About Cu3OX: Overview
About Cu3OX: Overview














Không có nhận xét nào
Đăng nhận xét